A propos de moi

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce et nunc tempor neque semper vulputate. Vestibulum sed lorem viverra, viverra augue quis, porttitor magna. Interdum et malesuada fames ac ante ipsum primis in faucibus. Quisque in ultricies urna. Duis dapibus pharetra pharetra. Vivamus non tincidunt orci. Vestibulum porttitor ante urna, eu placerat nibh mollis nec. Praesent congue viverra porttitor. Sed bibendum dui quis sollicitudin porttitor. Curabitur congue tortor mauris, mattis pulvinar tellus lacinia vel. Etiam sed facilisis nisi, non rutrum nulla.
Réalisations
Tous les projets

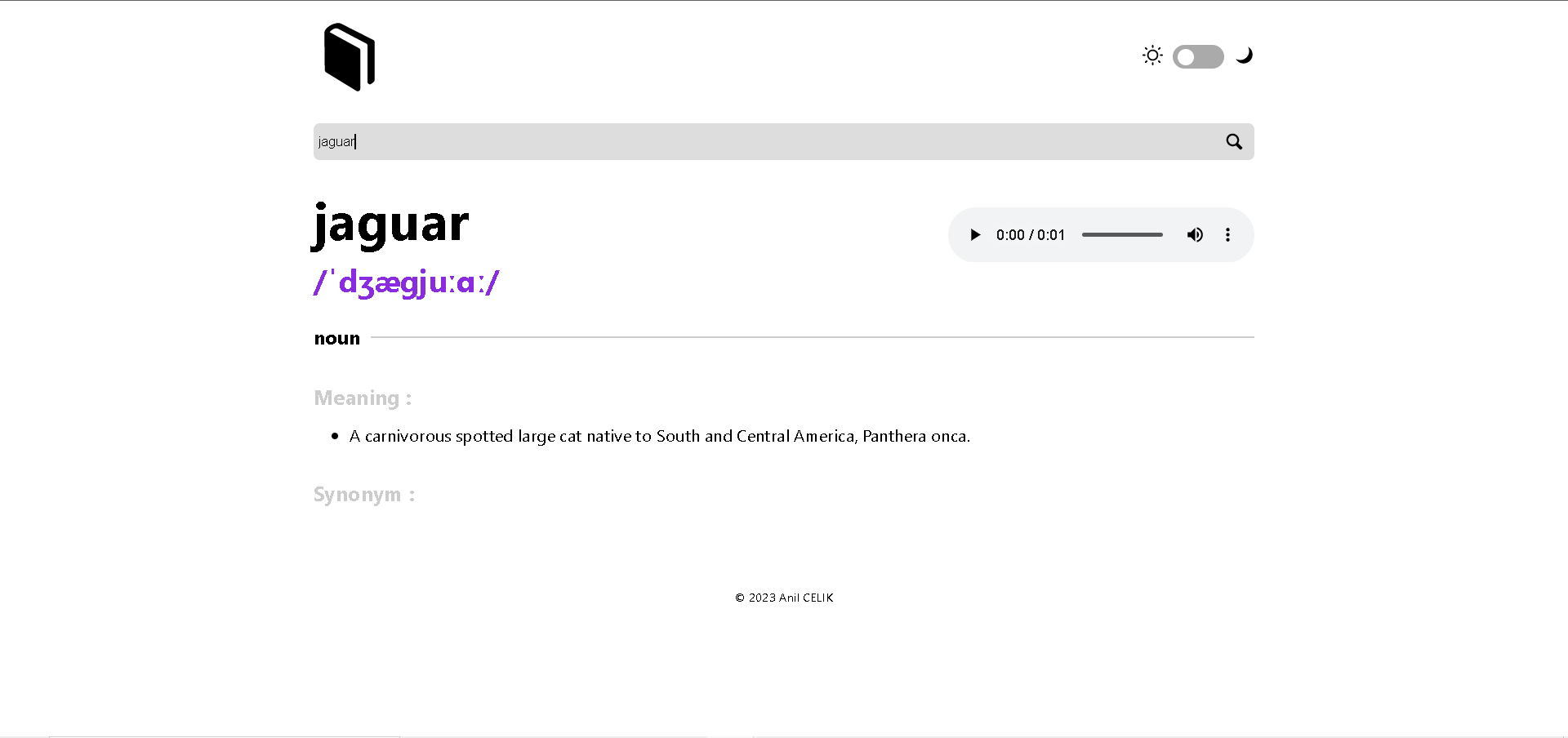
Dico (US)
Application Dico realiser avec la librairie React et l'API "dictionaryapi" qui donne une liste de definition pour tous les mots (anglais) ainsi que leur synonymes. Si disponible, on a également accès à la prononciation du mot. Ce projet est un challenge du site frontendmentor.io

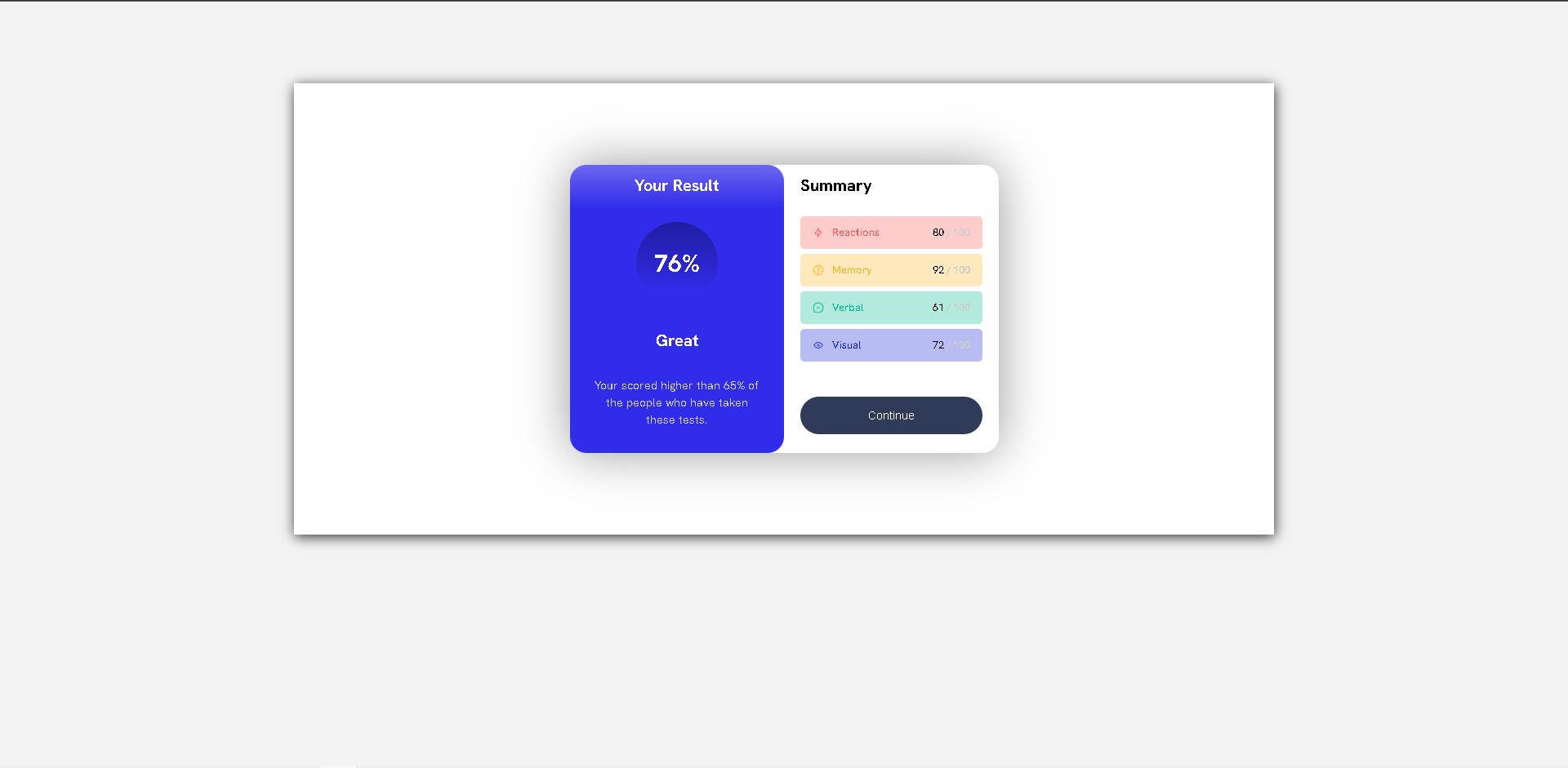
Résumé de résultats
Composant HTML/CSS qui résume les résultats obtenue à un test. Le composant n'utilise pas de données dynamique car ma volonté ici etait de m'exercer au CSS avec Sass. Ce projet est un challenge du site frontendmentor.io.

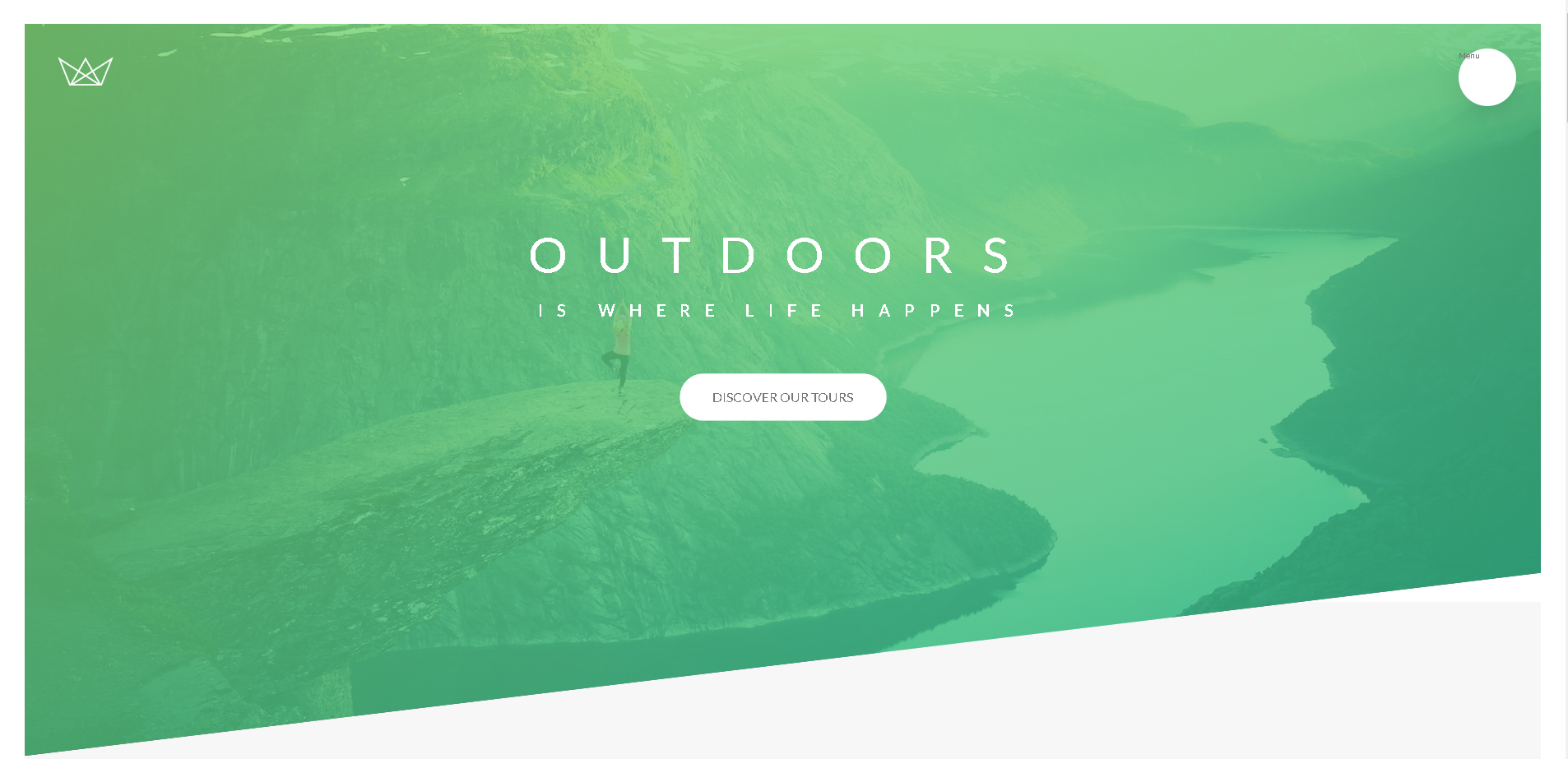
Natours
Le projet "Natours" à pour objectif la pratique du CSS (plus particulierement des colonnes de BootStrap) et du preprocesseur Sass. Il fait parti de la formation "Advanced CSS and Sass" dispenser pas Jonas Schmeldtmann sur Udemy.

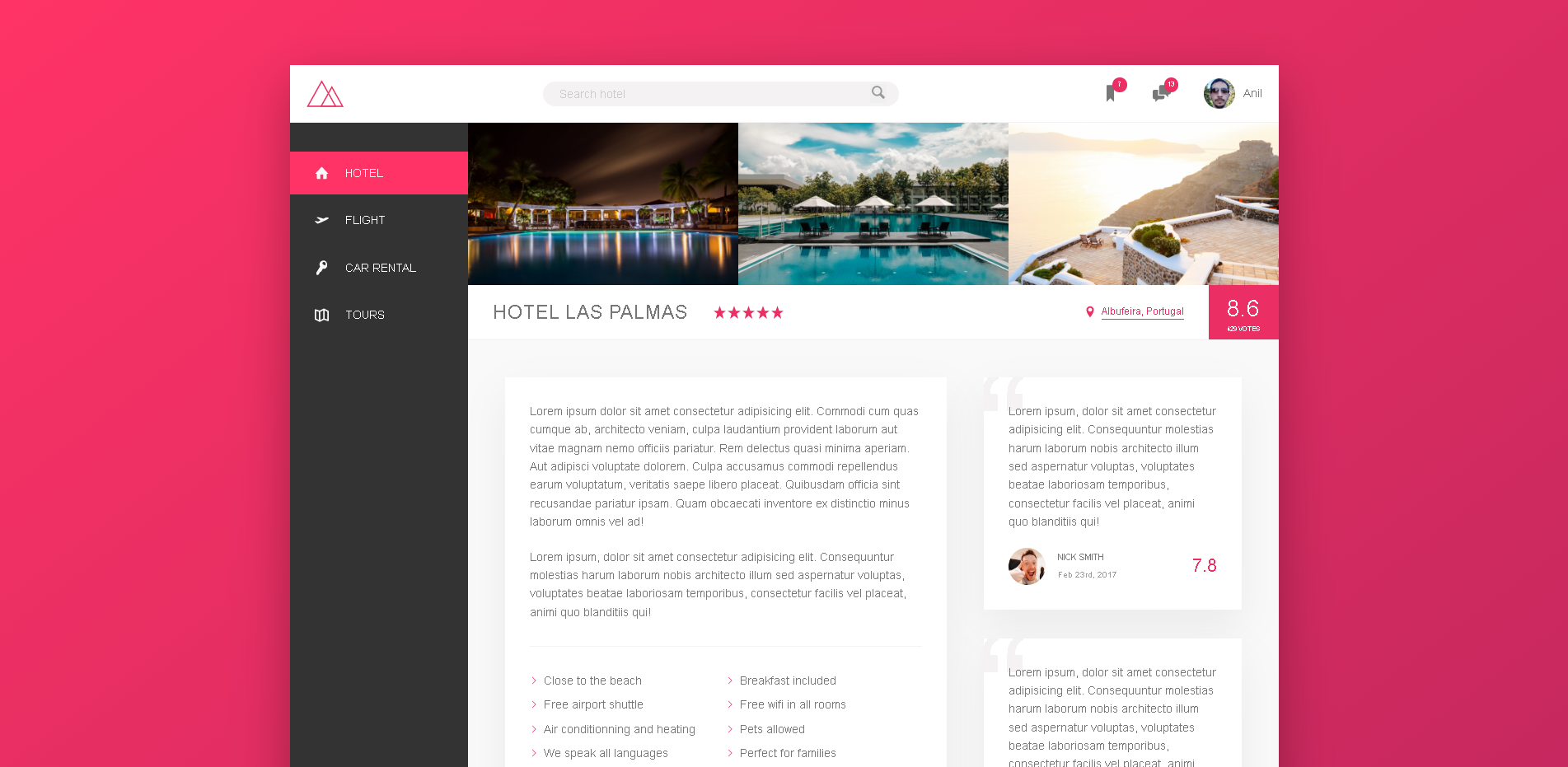
Trillo
Le projet "Trillo" à pour objectif la pratique du CSS et plus particulierement de Flexbox et du preprocesseur Sass. Il fait parti de la formation "Advanced CSS and Sass" dispenser pas Jonas Schmeldtmann sur Udemy.

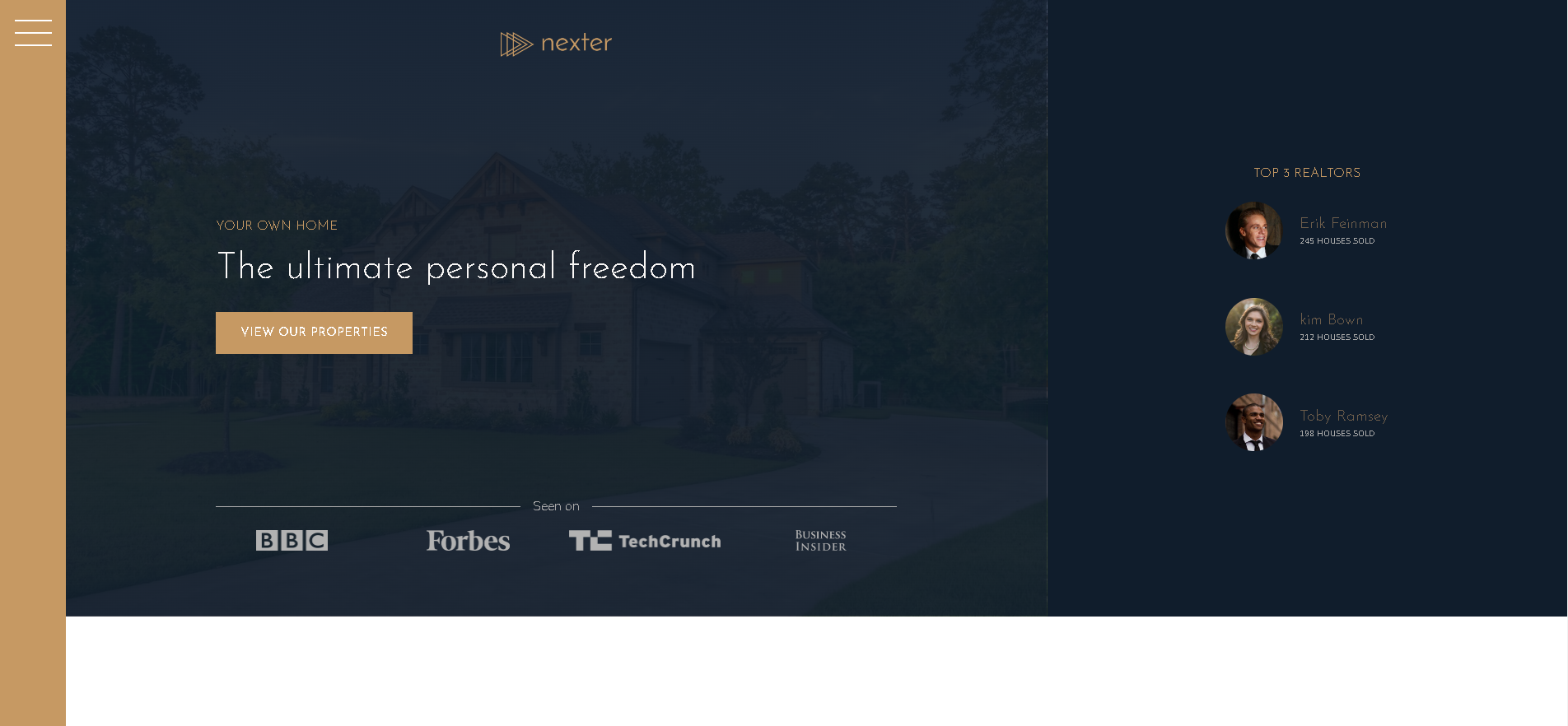
Nexter
Le projet "Nexter" à pour objectif la pratique du CSS et plus particulierement du système de "grid" et du preprocesseur Sass. Il fait parti de la formation "Advanced CSS and Sass" dispenser pas Jonas Schmeldtmann sur Udemy.

Lorem Ipsum 6
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
Expériences professionnelles

gaea21 - Développeur PHP/React
2022
Plus de details

La Passerelle - Développeur web et web mobile
2022
Plus de details
Contact
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce et nunc tempor neque semper vulputate. Vestibulum sed lorem viverra, viverra augue quis, porttitor magna.